Adding a pop up box
Adding a pop up box
ACTIONS & ANIMATIONS
Adding Links
Adding Anchor Points
Hover Effects
Pop ups
Fade-In Effects
Parallax Scrolling
Animated Graphs
Animated Timelines
Gated Content
< BACK TO OVERVIEW
A pop up or overlay box is a box that opens in front of your page's content. It can be opened by the user (when the user hovers over or clicks on an element) or automatically (for example, after the user has spent a certain amount of seconds on the page). In either case, the user can close the pop up box to get back to the page content.
1. User opens the pop up
Create a "button" that will open the pop up. In this example, a textbox that says "SUBSCRIBE".
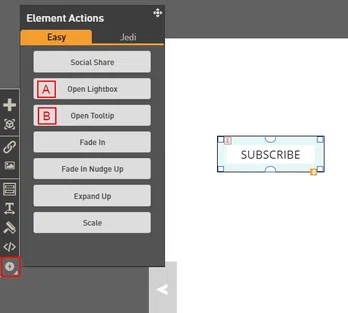
Select the textbox and open Element Actions by clicking on the last icon on the left side toolbar.

OPTION A: Add an
Open Lightbox
action.This action darkens the main page under the pop up and prevents scrolling up and down on the main page. A lightbox popup can be used to present additional content and take the focus off of the main content on the page.
You can style the pop up box, resize it and drag and drop elements into it (textboxes, images,
forms
, etc).OPTION B: Add an
Open Tooltip
action. A tooltip action doesn’t darken the background and it allows scrolling on the page. It can be used to provide supplementary content but not take attention away from the main content on the page.
You can style the tooltip box, resize it, reposition it and drag and drop elements into it (textboxes, images, forms, etc).
How to trigger the actions On Hover
By default, when you set an Open Lightbox or Open Tooltip action to an element, the action will be triggered when the user clicks on the element. If you want to change this so that the action is triggered when the user hovers over the element, select the element, open the Element Actions panel and switch to the advanced or
Jedi
tab. Drag and drop the action name from On Click to On Hover Over. Keep in mind that On Hover Over actions only apply to desktop devices.Design Tip:
If you need to edit an element after you added an Open Lightbox or Open Tooltip action to it, pause actions using the Play/Pause button on the top toolbar.
2. Pop up is displayed automatically
Open the Page Actions panel by clicking on the last icon on the left side toolbar.
Option A:
Exit Intent Popup
The popup will be displayed when the user is about to exit the page, that is, when her cursor moves outside the upper page boundary. Keep in mind that Exit Intent actions only apply to desktop devices.
When you select this action, the pop up box will open so that you can edit it. You can style the pop up box, resize it and drag and drop elements into it (textboxes, images,
forms
, etc).When the Exit Intent Popup is displayed, the main page under it is darkened and the user can't scroll up and down on the main page.
Option B:
Timed Popup
The popup will be displayed after the user has spent 30 seconds on the page.
When you select this action, the pop up box will open so that you can edit it. You can style the pop up box, resize it and drag and drop elements into it (textboxes, images,
forms
, etc).When the Timed Popup is displayed, the main page under it is darkened and the user can't scroll up and down on the main page.
To change the time it takes for the pop up to open, click away from the Page Actions panel and reopen it. Switch to the advanced or
Jedi
tab. Edit the Delay field.Design Tip:
If you want the pop up to cover the whole page, select it, open the Layout panel from the left side toolbar and set X=0, Y=0, W=100, mH=100.
If you want to add a lot of content to the pop up and want the user to be able to scroll down within the pop up, click on Scroll overflow.
Contact Support
STAY IN THE LOOP
Sign up for product updates
