Fade In, or Slide In, or Appear...
Fade In, or Slide In, or Appear...
ACTIONS & ANIMATIONS
Adding Links
Adding Anchor Points
Hover Effects
Pop ups
Fade-In Effects
Parallax Scrolling
Animated Graphs
Animated Timelines
Gated Content
< BACK TO OVERVIEW
The most common animation on an element is to have the element fade in as soon as it appears on screen.
Translated into our action vocabulary this means that we add an instruction to the element to do the action 'Fade In' when it displays or “On Element Display”. “On Element Display” means that an action will start once a chosen element appears on the screen.
We used this to create all of the animations on the example above. As you can see in the gif, most of the elements on the page appear and animate on screen as you scroll down the page.
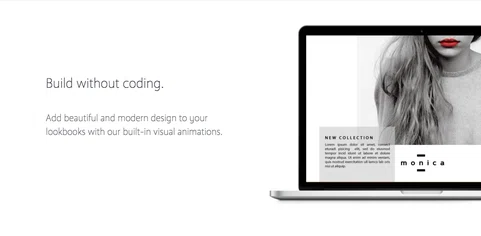
Give your elements a grand entrance.

If it weren’t for On Element Display, the animations at the very bottom of the page would animate when the page loads, and you would not be able to see them since you would be at the top of the page when it loads.

You will see in the gif that when you scroll to this section, the “build without coding” text fades in to appear, followed by the subheader text. The image of the laptop then fades in from the right side of the page. Notice how the text and image start to appear and animate only when this section is visible on the screen. This is due to the On Element Display setting.
Here's how to do it:
Step 1. Select the element that should fade in
Step 2. Select the Actions menu for that element. Look for the 'Fade In' button and click it.
DONE!
You can also add the 'Fade In Nudge Up' effect. The button is right under the 'Fade In' one.
Below you can see both effects next to one another.
Contact Support
STAY IN THE LOOP
Sign up for product updates
