Headers and 'Hamburger' Menus
Headers and 'Hamburger' Menus
ELEMENTS & STRUCTURE
Types of Content Elements
Grid
Navigation: Menu
Blocks: Ready-made Layouts
Forms
Adding a Hamburger Menu
Adding a Search Element
< BACK TO OVERVIEW
Headers are an essential part of your pages' content. Very often they will contain your navigation menu, or a 'hamburger' icon, allowing your readers to open up menus.
On the Readz platform, you will get several ready-to-use headers with or without 'hamburger' options.

Types of ready-to-use headers
Readz offers you three types of headers:
- a standard header;
- a header with a hamburger menu only on mobile;
- a header with a hamburger menu both on desktop and mobile
Here is what these three types look like on desktop and mobile:
First type: a 'regular' or 'vanilla' header. The header contains a logo, will appear on all pages at the top. You can add elements to the header by dragging them into the header.
Second type: a header with a standard Menu on desktop and a hamburger menu on mobile. When you click the hamburger, the menu will open up in an overlay panel.
Third type: a header with a hamburger menu both on desktop and on mobile. When you click the hamburger, the menu will open up in an overlay panel.
Adding the headers
Open the Add Elements panel on the left. In the Structure category, select the type of Header you want to add and double click or drag the header onto the canvas.
The header will appear on your canvas.
Styling the headers
To style the headers, select the header and open up the Styling tab in the menu on the left. You can use all of the available styling tools to change the default and hover design.
You can change:
- opacity
- background color
- padding
- borders
- corners
- shadows
Note that for headers with a hamburger menu, the hamburger icon and its animation is fixed. You cannot change it.
Header Animations / Behavior
By default, Headers will stay in place and be visible at all times.
You can change the sticky behavior of Headers by clicking the 'Sticky' setting on or off. You will find this setting in the Layout menu in the panel on the left.
You can also add animations to the headers. Select the header and open the 'Properties' panel in the tab on the left.
In the panel, select 'Animate header' and three animations options will be available to you:
- Header shrinks on scroll
- Header hides/shows on scroll
- Header switches out on scroll
This is the 'Header shrinks on scroll' animation:
This is the the 'Header hides/shows' animation:
And lastly, this is the 'Header switches out on scroll' animation. On scrolling, the header will move up and a different version of the header will move down.
Animating the Menu overlay panel
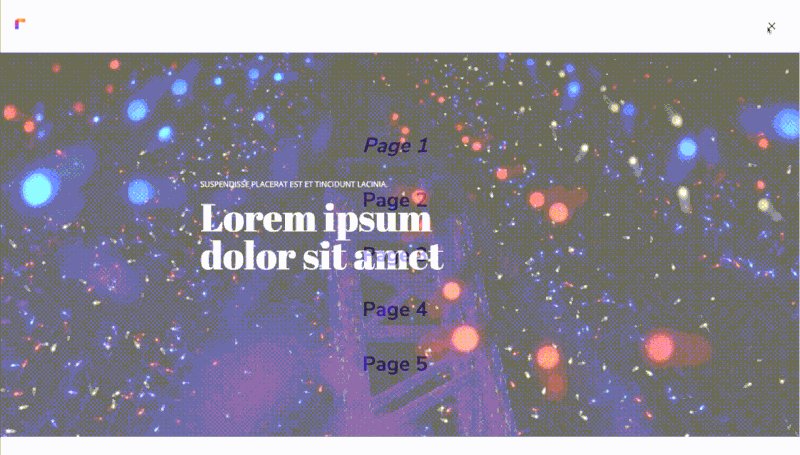
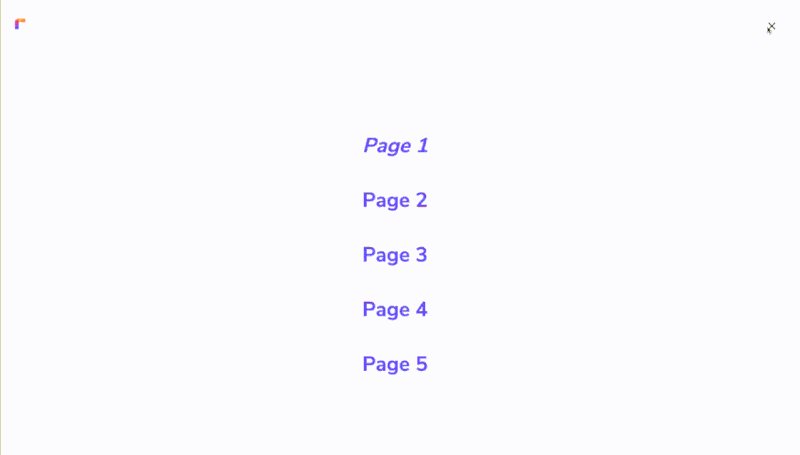
When you use a header with a 'hamburger' menu, the overlay panel will show when the hamburger icon is clicked.
Three animations options will be available to you. You can access these in the Properties panel of the header.
Contact Support
STAY IN THE LOOP
Sign up for product updates
