Embedding Readz into your website
Embedding Readz into your website
PREVIEWING AND PUBLISHING
Previewing Your Project
Setting a Custom URL
Embedding Readz On Your Site
Publishing Your Project
< BACK TO OVERVIEW
Embedding Readz content on your website is a very straightforward process. First, give other sites permission to display your Readz content. This is done once for all the projects under your domain. Then, get a specific publication's embed code and paste it into your site.
1. Allow X-frames
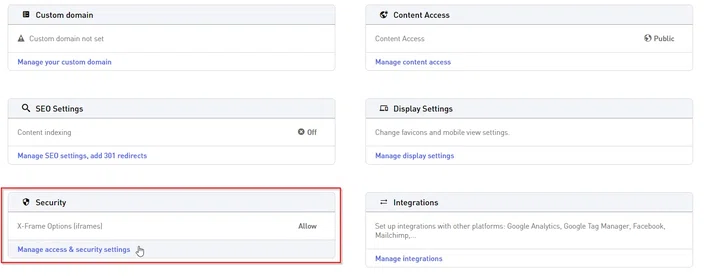
First, you need to allow other sites to embed the content you publish in Readz. To do this, open your domain Settings from the dashboard left side menu. In the Security section, click to Manage access & security settings.

Click to Manage X-frame options.
Turn X-frame options on, and choose if all sites will be allowed to embed your Readz publications or if only specific sites will be allowed.
If you choose SOME, you can add specific pages to the list.
2. Get your embed code
Publish the project you'd like to embed. Go to your dashboard. Select the published project and open Project Settings from the bottom left side menu. Click on Embed Code.
If needed, you can reserve height for the host page's header. Then copy the code to use in your host site.
Our embed code is completely open-source. Feel free to change the parameters or create a custom iFrame with your unique embed code.
Important note for your web team!
The pages built on Readz are responsive pages. The embed code for your project (see above) is set to always load in full width, therefore the iFrame loading those Readz pages should be set to full browser width as well.
We often see cases where the actual iFrame element loading the Readz page is not set to full width because of an existing element left or right of the iFrame element. This will affect the aspect ratio of the embedded page and possibly lead to negative spaces.
Contact Support
STAY IN THE LOOP
Sign up for product updates
