Best Practices: Styling Textboxes vs. Inline Text Styling
Best Practices: Styling Textboxes vs. Inline Text Styling
TYPOGRAPHY
Typography Overview
When To Use Inline Text Styling
Styling Text Links
Creating Bulleted Lists
Adding Fonts
< BACK TO OVERVIEW
There are two ways of formatting or styling text in Readz: you can
style a text element
or style part of the text inside it (inline styling)
.A best practice is to
always style the text element first
. Reserve inline styling for specific words that need a different style from that of the majority of the words in the textbox (for example, to italicize a word within a paragraph)- 'Standard' Text Styling

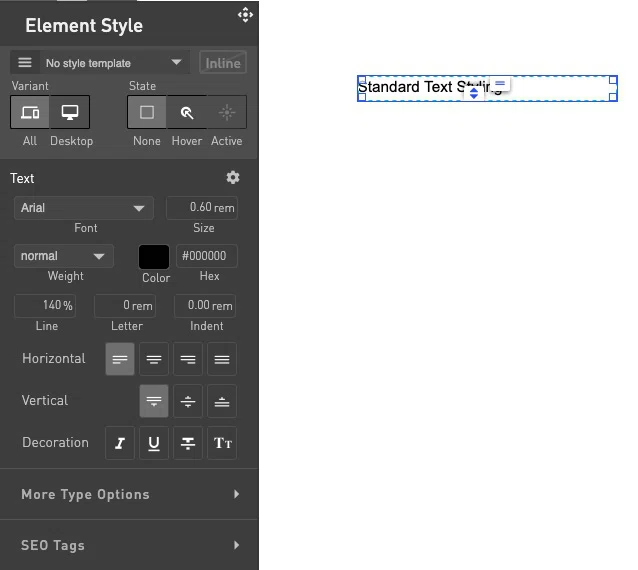
The 'standard' way of text styling is to apply styling to the actual text element. To do this:
- select a text box by single-clicking it
- the 'Text Styling' panel will appear
- select the text styling changes you want to apply
The styling will apply to all the text in the text element.
Styling that is applied on the text element can also be saved as a Style Template, allowing you to re-use the styling.
- 'Inline' Text Styling
With 'Inline' text styling you will format part of the text inside a text element. For example, to make this word bold. Behind the scenes, you will be over-riding the CSS code added to the text element, and add more CSS to the selected words.
It is a quick and easy way to add text formatting to specific words.
Here is how you do inline text formatting:
- double-click on a text box
- a blinking cursor will appear inside the text box
- select the text you want to format
- select the styling changes in the Text Styling panel
The styling will apply only to the selected text in the text element.
Whenever 'Inline' formatting has been applied to text, an indication will appear in the 'Text Styling' panel. It is important for you to know when inline formatting has been applied, as it will override any formatting applied to the text element.
Removing inline formatting
You can remove inlined formatting by selecting the text and changing the styling, or use this faster way. Click the blue 'Inline' indicator and then confirm to remove the inline styling in the text box.
Contact Support
STAY IN THE LOOP
Sign up for product updates
