Backgrounds (on elements)
Backgrounds (on elements)
STYLING YOUR CONTENT
Style Templates or Styles
Styling Mobile Differently
Backgrounds
Opacity
< BACK TO OVERVIEW
This article gives you an overview of the different background styles you can set on elements:
- colors
- images
- gradients
We will also show how to combine multiple backgrounds on a single element.
Adding & removing Backgrounds
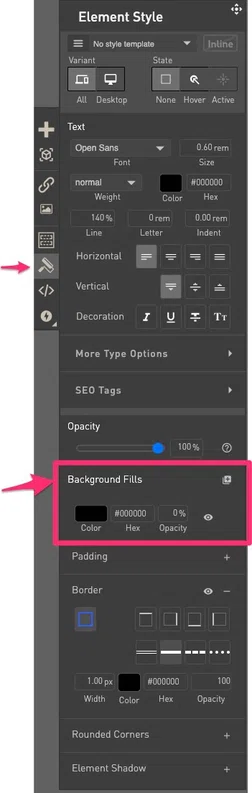
To style backgrounds, select an element and open the Styling panel. You will see Backgrounds in the Styling panel.

Adding multiple backgrounds
You can add multiple backgrounds by selecting the 'Add Background' button as shown below. Background layers can be of any type: color, image or gradient.
Note: the bottom background fills is always a color.
The example shows the result: a box with a color, overlapped by an image, a gradient and a semi-transparent color layer.
To delete a background layer, click the - button next to the layer you want to remove.
You can easily check how your element would look with or without a specific background layer by clicking the 'visibility' icon next to the background layer.
Switching the Type of Background
A background fill can be any type: color, image or gradient; except for the bottom layer which can only be a color.
To switch between these types, click on the icon that shows the type of background layer.
After clicking the background layer type, a window will open up right below, where you can switch between the types of background layers.
Adding a Color Background
You can change the HEX color value and the color opacity for color backgrounds directly in the Styling panel.
For more options, click the box with the color in it. The detail will open up, as seen earlier in the article.
In this detail panel you can select a color with the color picker, enter a HEX color value manually, or switch between HEX, RGB values by using the selector as shown below.
Adding an Image Background
To add an Image background, add a background layer to the element by clicking the Add Layer button. As shown above, change the layer to an image. The panel with options for image backgrounds will open up.
In this panel, you can:
- choose the image you want to use as a background
- change the scaling of the image
- set the position of the background image
More details on these options are explained below.
Image Display options
You can choose between these two scaling options:
- Fill: the image will scale itself to the aspect ratio of the element, filling up the element completely
- Contain: the image will keep its aspect ratio and fit into the available space of the element
Image Position options
You can change the position of the image - and achieve a cropping-like effect. You can change the position by moving the blue square in its surroundings or by directly entering the value in the fields (Left, Top) as show in the image below.
Here are some examples that illustrate how Position works with different scaling options:
Adding a Gradient Background
To add a Gradient background, add a background layer to the element by clicking the Add Layer button. As shown above, change the layer to a Gradient. The panel with options for gradient backgrounds will open up.
In this panel, you can:
- set the gradient stops
- set the color of the gradients
- select Linear of Radial gradients
More details on these options are explained below.
Linear and Radial gradients
Radial gradients are gradients that are shaped from the center of the element.
Gradient Stops
Gradients stops allow you to change the color and opacity of the gradient. By default, the gradient will use two stops. You can add more stops by clicking on the color bar as indicated below. To delete a stop, select the stop and click the 'delete' button.
Contact Support
STAY IN THE LOOP
Sign up for product updates
