Style Sheets (or simply Styles)
Style Sheets (or simply Styles)
STYLING YOUR CONTENT
STYLING YOUR CONTENT
Style Templates or Styles
Styling Mobile Differently
Backgrounds
Opacity
Inline Text Styling
Styling Text Links
Style Templates or Styles
Styling Mobile Differently
Backgrounds
Opacity
< BACK TO OVERVIEW
Styles are used to define how certain types of text should be colored, sized, which font they should appear as, and what their background color should be. That’s a lot of clicks to make each time you add an element. By creating a style first, users save time by only having to do this once.
Well begun is half done
Styles are one of the most useful features in Readz. Integrating this feature can improve your productivity tremendously and reduce the time you spend on laying out your pages. If you haven’t mastered them already, you should read through this help document.
The most important thing to know about style templates is that if multiple elements share a style template, any change to the style properties in one of those elements will affect all the other elements sharing that same style template. Obviously, style sheets should only be used on elements that share styles.
So Style templates should only be used for Text style and element style share one style template. This means you can have one style template both set a textbox to show text in red and give the textbox some padding and border.
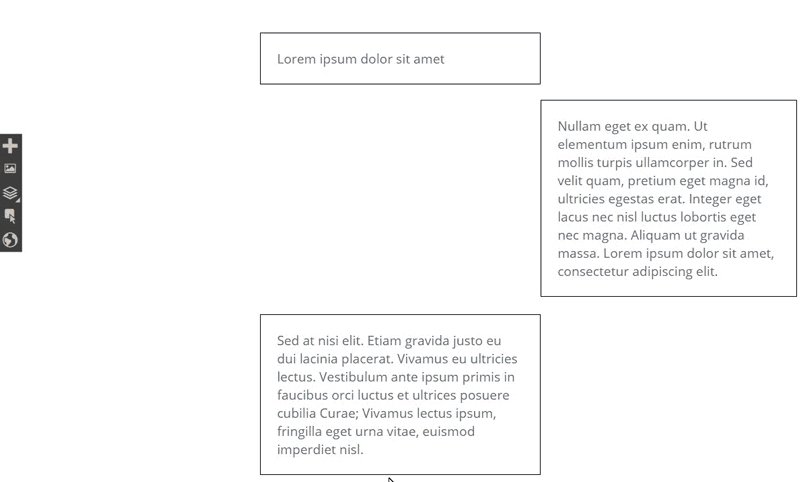
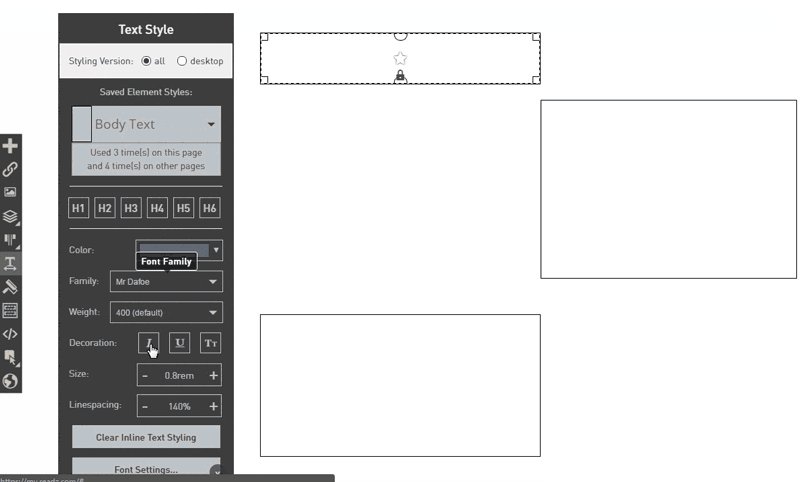
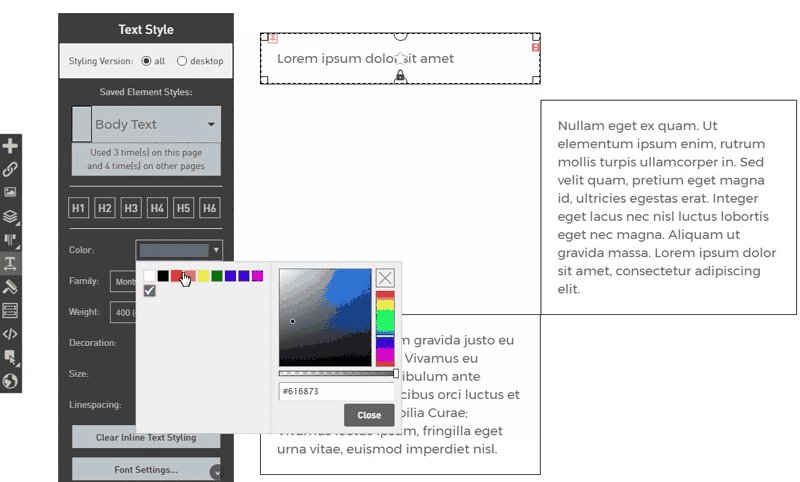
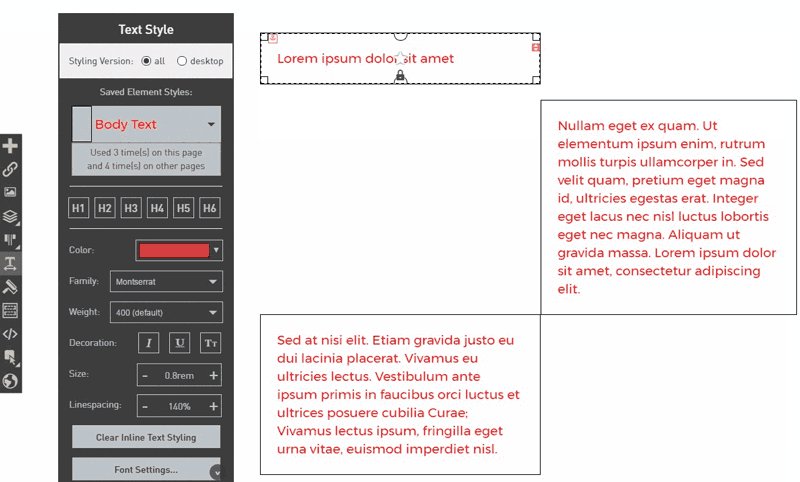
In the below example, you see 3 textbox elements. All three share the same style template, which in this example is a style template called "Body Text". When one is selected, and the style changed (ie., the font family or text color), all 3 update simultaneously. This is the behavior of style templates in Readz.

How do I know my style template is being used by other elements?
Below the style template name is an indicator showing how many times on this page and how many times on other pages in the project the style template you have select is being used. You can click on this indicator and see a popup detailing more where you might find these other elements.
How do I create a style template?
You can only save a new style template is you're currently set to a custom style template. From the text style panel, or element style panel...
- Select the menu next to the Custom option.
- Select "save as a new style template"
- Name your style template
How do I remove a style template from my element(s)?
- Select the element
- Open Text Style or Element Style
- From the Style Template drop-down, set it to "Custom".
By setting it to custom, it means that element is no longer following the rules of any style template. It's only getting its style from what's set in text style or in element style, and it's not affecting any other element.
How do I delete or rename my style template?
- Select the element
- Open Text Style or Element Style
- From the Style Template drop-down, mouse-over the style template you want to change
- Click the left-side options on the style template to rename or delete the style template.
When you delete a style template, you can choose to instead make all elements that used that deleted style template use instead another style template in your project, or set it to custom.
Contact Support
STAY IN THE LOOP
Sign up for product updates
