Moving all elements down
Moving all elements down
ADDING AND MANAGING CONTENT
Adding Content to the Canvas
Element Index
Display Content Elements on All Pages
Copy / Paste
Moving All Content Up and Down
Naming Elements & Styles
< BACK TO OVERVIEW
Often times we want to make last-minute edits after building out a page, like adding a new image to the middle of the article, or wanting to make all the images larger.We have a feature that makes this easier than ever. We refer to it as 'handles'.
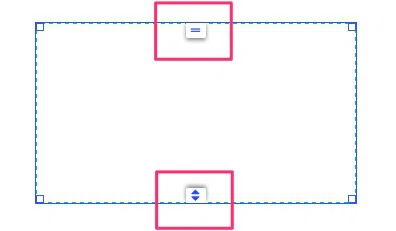
Whenever you select an element, you will see these handles appear, one at the top, one at the bottom.

The top handle allows you to select an element and move it up or down, and all content elements under your element will move with it.
How to move all elements when you change the size of an element or want to create space to add a new element.
The bottom handle allows you to resize an element, i.e change its height, and all content elements under the element will automatically adjust their position to follow the new height.
When we drag up or down, notice how the text boxes below the image move too, maintaining the spacing we originally created between the elements.
Contact Support
STAY IN THE LOOP
Sign up for product updates
