
Hi, we really should talk!
We'd love to introduce you to Readz, the publishing platform used by IBM, Nike, Deloitte, Aon, and many more. Hop on the phone with one of our publishing consultants and get customized advice on how to get started.

INSTANT, EASY
DIGITAL PUBLISHING
TRY FOR FREE

What Is The Best Font For Online Content?
What Is The Best Font For Online Content?
In this article we will discuss the best font for your online content and publications.
In this article we will discuss the best font for your online content and publications.

Start publishing online newsletters like Deloitte, IBM, and Nike.
Get a demo of Readz today - and never look back.
GET A DEMO
If you've ever landed on a web page that was nearly impossible to read, you already understand the importance of having legible content. I'd bet you didn't stick around long on that page. You're not alone; most people won't. So if a site can't keep visitors around, how can it convert them? Simple. It can't. Because content that isn't legible isn't convert-able. In contrast, sites that provide an enjoyable reading experience see better traffic, engagement, and conversions as a result. While many factors contribute to a positive reading experience, copy is ubiquitous. So that's where you should start.
This article goes over the best typeface for your online content and publications, whether these are
digital publications such as reports, newsletters, annual reports or websites and blogs
. We’ll pay special attention to the best font pairings used in different industries.
The best font for web content
The best font for web content
Effects Of Typographic Choices
Effects Of Typographic Choices
Ideally, your website copy and online content alone are enough to satisfy your readers and reach your content goals. Yet you can influence the perception of text through typography:
- Branding: Your website will replicate the style of your brand and either use the fonts defined by your brand, or typefaces that bring out your brand’s qualities. A clean and serious corporate image is best complemented by typeface of that look.
- Psychology: The look and feel of a typeface evokes a certain mood or emotion that should match your brand, but also your content to give it a personal voice.
- Legibility: Typography can improve the on-screen appearance of text and make it easy to read. An optimum of speed and ease can encourage readers to go on.
- Scanning: Even those readers who only quickly scan your content are able to retain more information when the typographic choices on a website allow for easy scanning.
- Accessibility: Similarly, making your content accessible to users with impairments across devices is not only a design priority, but it also helps in getting your message in front of readers.
Why is typeface important?
Why is typeface important?
Different fonts shows different brand emotions
Different fonts shows different brand emotions
The same is true for all fonts. When you think of Times New Roman, you might think "stale" or "pedagogic." In contrast, when you think of Garamond, words like "polished" and "sophisticated" may come to mind. Both are serif fonts (distinguished by the small decorative lines added to the end of a stroke in a letter or character) by the way, but they have different associations.
The Psychology Behind Type Choices (
source
)Logofonts
, designer Emanuele Abrate replaces the wordmarks of famous logos with the fonts in use. Google therefore becomes Product Sans, the name of the font the search engine uses for its logo. You can browse the project for font inspiration.In another interesting font study, experimenter Errol Morris asked 45,000 New York Times' readers to take a quiz. Contrary to the title, the quiz was not meant to test whether readers were optimists or pessimists but whether typefaces affected perceived truth. Specifically, are there certain typefaces that compel a belief that the sentences they are written in are true?
Morris used six fonts for the study: Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans, and Trebuchet. He found that Baskerville promoted the most confidence; that is, engendered a belief that a sentence is true. (To read more on this study, click
here
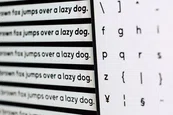
.) Clearly, the decision on typeface is an important one; content marketer's should tread carefully. Which font is easy to read? Serif vs sans-serif fonts
Which font is easy to read? Serif vs sans-serif fonts
Many other studies found the same. And there is much, much more that goes into the readability of text (e.g., letter spacing, height, and width, weight, shape, etc.).
Soooo... what is the best font for you?
Soooo... what is the best font for you?
In general, fonts that work well on a website have open counters (the opening within letters such as O or D), generous apertures (the opening between counter and glyph outside, as in c or e), and feature a moderate contrast in the thickness of character strokes. When using serifs, consider how well they reproduce at small sizes.
So for the scope of this article, here's a simplified list of the best and worst free fonts for your body content:
Encouraged:
- Nunito Sans
- Garamond
- Georgia
- Avenir
- Raleway
- Lato
- Verdana
- Open Sans
- PT Sans / PT Serif
Avoid:
- Comic Sans (#1 most hated)
- Courier
- Papyrus
- Impact
- Souvenir
- Times New Roman
- Brush Script
- Gill Sans
Arial, Times, and Helvetica are also among the most hated but are more acceptable due to their universal availability.
Tips for selecting the best font for your content
Tips for selecting the best font for your content
Match your brand and message
Match your brand and message
Pick your fonts according to what your brand and your website represent and match the personality of your message. Which characteristics are important? Traditional, respectable, comfort, reliable? Contemporary, modern, minimalistic, progressive? Strong, stable, defined? Elegant, luxurious, vintage?
Match your audience
Match your audience
Take your readers into consideration and identify the age range and social demographic of your target audience. Fulfill the expectations of readers by presenting them with visuals they already expect from your sector and only add a slight personal touch. If necessary, research your successful competition to understand their font use.
Versatility
Versatility
If you find it difficult to pair two fonts, maybe one is enough. Don’t forget that you can use different styles and weights to accentuate and distinguish headings and subheadings merely by size from body text. This will work especially well with modern sans serif fonts such as Open Sans or Roboto.
Readability
Readability
We can’t stress enough that your font design should not be too complex. Never compromise on readability and legibility, especially with mobile users in mind.
Mobile Considerations
Mobile Considerations
For more information on mobile typography,
Google’s Material Design
guidelines offer clear and consistent design hints. Here are a few considerations when choosing fonts for mobile web design:
- Consider toning down the desktop experience, which might mean using only a serif or sans serif font - or use a more decorative typeface sparsely for touches here and there.
- Limit yourself to just two typefaces on mobile to give readers and users a better visual experience on smaller screens.
- Check that characters are distinct and readers won’t mistake similar glyphs for one another (uppercase “i”, lowercase “l”, number “1”), especially at smaller sizes.
- Typefaces should complement each other; they can contrast visually, but for legibility, similar character width and line length are helpful.
- The more extravagant your font choices are on desktop, the more seriously you should consider substitutions on mobile.
Typeface across industry sectors
Typeface across industry sectors
Google uses Product Sans for its logo.
In general, fonts that work well on a website have open counters (the opening within letters such as O or D), generous apertures (the opening between counter and glyph outside, as in c or e), and feature a moderate contrast in the thickness of character strokes. When using serifs, consider how well they reproduce at small sizes.
Your choice of fonts for your website and online content communicates about your brand and business, as well as about your content, product, and audience. Your font design should be in line with your brand messaging, which is why we’ll look at website fonts across various industries below.
In general, fonts that work well on a website have open counters (the opening within letters such as O or D), generous apertures (the opening between counter and glyph outside, as in c or e), and feature a moderate contrast in the thickness of character strokes. When using serifs, consider how well they reproduce at small sizes.
Your choice of fonts for your website and online content communicates about your brand and business, as well as about your content, product, and audience. Your font design should be in line with your brand messaging, which is why we’ll look at website fonts across various industries below.
Best Font for Healthcare
Best Font for Healthcare
Nurse.com
achieves a modern look with Open Sans and Aktiv GroteskBest Font for Banking & Finance
Best Font for Banking & Finance
This
research report
by BNY Mellon and Financial Times combines Publico Banner for serious serif headings with the Lineto Akkurat font for sans serif body text.A range of modern fonts is suitable for baking and finance websites, such as Open Sans, DIN, Calibre, Neue Haas Grotesk, Graphik, Avenir, Pluto Sans, Proxima Nova, Aktiv Grotesk, Calluna, Sofia Pro, Neue Haas Unica, Akkurat and Nunito.
Insurance
Insurance
Travel insurance company
TuGo
relies on Open Sans for clarity in its newsletter.A modern approach can rely entirely on sans serif fonts, but there is nothing wrong with using modern serif headings to appeal to traditional values.
Academics & Education
Academics & Education
Aspen Music Festival And School uses Type Dynamic's Larsseit font for sans serif heading and Utopia Std for serif body text, a sophisticaed choice.
Education website and e-learning apps targeting younger learners often opt for a sans serif approach only, using modern typefaces. For your education website, consider typefaces such as Futura, Crimson, Open Sans, Avenir, Lato, Interstate, Noto Sans, Elena, Graphik, Sofia Pro, Proxima Nova, or Benton Sans.
A modern approach can rely entirely on sans serif fonts, but there is nothing wrong with using modern serif headings to appeal to traditional values.
Non-profit & NGO's
Non-profit & NGO's
The non-profit organization
American Industrial Hygiene Association
uses Dosis for its logo and Futura PT with Open Sans & Arial for its messaging.For activism, social responsibility and other causes where you want to communicate a strong message that needs to stand out, you can make use of an unusual serif and sans serif pairing or combine a sans serif with a monospace or otherwise striking headline.
Real Estate
Real Estate
For its new approach to leasing,
Nestio
uses the modern font Karbon for a distinct look.
Retail & E-commerce
Retail & E-commerce
Nike
uses bold sans serifs for its statements and headlines in this newsletter.
Conclusion
Never write off font as something unimportant. Choosing the right font size and typeface can make a big difference in readership and conversions you obtain.
Give users an unpleasant experience, and there are countless other places for them to turn. Don't do your competition any favors - be smart about your font choices.
Related Articles
< BACK TO OVERVIEW
Create Content Experiences.
Better. Faster.
Request a Demo
Friendly humans. No commitment required.
STAY IN THE KNOW
Sign up for our newsletter
Actionable advice on how to create better content & design, product updates and occasional other news. All delivered to your inbox.