
Hi! We really should talk!
We'd love to introduce you to Readz, the digital publishing platform used by IBM, Nike, Deloitte, Aon and many more.
Hop on the phone with one of our digital publishing consultants and get customized advice on how to get started.

INSTANT, EASY
DIGITAL PUBLISHING
TRY FOR FREE

What Is The Best Font Size For The Web?
What Is The Best Font Size For The Web?
In this article we will discuss the best font size for your online content and publications.
In this article we will discuss the best font size for your online content and publications.

Start publishing online content like Deloitte, IBM, and Nike.
Get a demo of Readz today - and never look back.
GET A DEMO
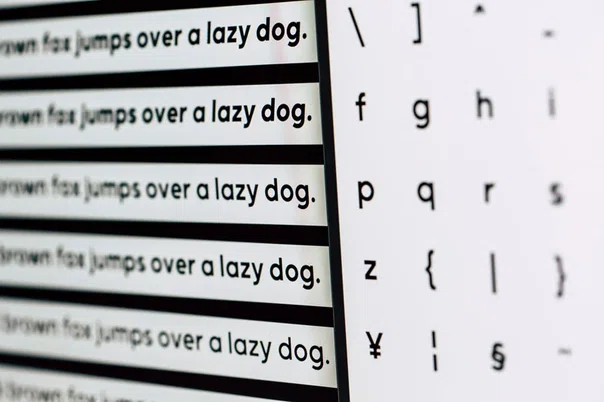
The best font size for web content
The best font size for web content
In general, the larger the font size, the easier it is to read what’s online. This may seem obvious, but it helps to understand why.
Obviously, you want to make your content easier for readers to consume. Content that's easier to consume is easier to absorb, meaning your marketing messages can come through much clearer. All of which translates to better conversion rates.
So let's get back to the main focus here:
what is the optimal font size for web content?
Fortunately, you don’t need to reinvent the wheel when it comes to picking a font size for website copy.
Google and IBM set out to do just that in an
eye tracking study
that analyzed how font size and type influence online reading. The researchers found that when font is larger, there is less fixed duration on the content, making the reader's speed faster. Conversely, when font is smaller, the reader's speed is slower because the eyes are fixed for longer periods of time. Likewise, an MIT study on
Typographic Style Legibility in Reading at a Glance
confirmed that text size contributes to faster reading and greater comprehension when users only glance at content.The body text, which will make up the bulk of most pages, should be 16 pixels in size. Anything larger or smaller is already a compromise in terms of readability. In relation to this base size for body text, everything else such as headings becomes a question of scaling and proportions. There are differences between desktop and mobile, so we’ll look at these separately.
Smashing Magazine confirms the
16-pixel text
(for body copy read on desktop). In the article (seriously worth the read), D Bnonn Tennant explains how he came about this number. Basically,"16-pixel text on a screen is about the same size as text printed in a book or magazine; this is accounting for reading distance. Because we read books pretty close — often only a few inches away — they are typically set at about 10 points. If you were to read them at arm’s length, you’d want at least 12 points, which is about the same size as 16 pixels on most screens"
Best font Size For Desktop
Best font Size For Desktop
So let’s view 16 pixels as the absolute minimum of text size for web design. What implications are there for desktop websites and web apps? It’s important to distinguish between pages that focus on reading, i.e. the consumption of large quantities of text, and high user interaction, as in a web app or on an e-commerce page.
Your online newsletter, magazine, or publication would be an example for a page heavy with text. To benefit readers, you can go beyond 16 pixels in size and consider at least 18 pixels or even beyond 20 pixels. What looks slightly too large at first is the default on many online publishing platforms.
When in doubt, use printed text for comparison: the body text of your website should be as legible as a hardcover book viewed at a comfortable distance. Check your font size at various distances and on a variety of screens.
Different principles apply for pages designed for user interaction, let’s say an online calendar, a product gallery or a virtual shopping cart. Users will orient themselves by the arrangement of elements more than by a hierarchy of text sizes. As a rule of thumb, text of 14-16 pixels is the norm with possibly a range of different sizes. You can decide text sizes for high interaction pages case by case: it’s true here that form follows function.
The 16 pixel text size holds true for responsive web design for mobile devices and smaller screens. That font size allows for readability at a natural distance when used for body text. It should also be your minimum for text input boxes, because any smaller size can result in an auto zoom on iOS browsers, requiring users to manually zoom out afterwards. Ste Grainer describes this phenomenon in an
UXcellence
article in detail.
Secondary text can use a smaller font size of 13-14 pixels on mobile. It’s important to avoid too much similarity with regular body text, so use additional styling where possible to have users not confuse captions or labels with body text. When designing for smaller screens, it’s vital to check the pages on actual devices to get a feel for the true mobile experience.However, one scale for all screen sizes is not practicable. On smaller screens where fewer elements appear visible at the same time, the scale between headlines and body text can become exaggerated.
In his book on typography
The Elements of Typographic Style
, Robert Bringhurst recommends a line length of 66 characters for optimal clarity. This takes into account people's reading habits, the ease of bringing the eye back to start the next line, and grasping relative importance of different levels of headings. Richard Rutter affirms this approach in his Web Typography
adaption.
With changing screen sizes, fewer characters per line can feel more adequate. 35–40 characters per line on a typical smartphone provide a balance for legible and readable text. Jason Pamental of H+W Design
has worked a measured scale of font sizes, line height and characters per line that balances results across screen sizes:This results in the following font sizes for H1 headings:
Best Font Size For Mobile
Best Font Size For Mobile
Never write off font sizes as something unimportant. Choosing the right font size and typeface can make a big difference in readership and conversions you obtain.
Give users an unpleasant experience, and there are countless other places for them to turn. Don't do your competition any favors - be smart about your font choices.
Successful online publications will choose their font sizes with deliberation and care–and so should you.
This article goes over the best font size for your online content and publications, whether these are
digital publications such as reports, newsletters, annual reports or websites and blogs
. The
IBM partner magazine
uses a base font size of 20 pixels with a body copy text size of 17 pixels.An interactive calendar for the
Aspen Music Festival
with smaller font sizes.Conclusion
Conclusion
Scaling and Proportions
Scaling and Proportions
Best Font Size for Headings
Best Font Size for Headings
You can view more scales for up to H4 and a detailed explanation and documentation of responsive web typography in Jason Pamental’s article
A More Modern Scale For Web Typography
.
A font family organized by weight (
source
).Related Articles
< BACK TO OVERVIEW
Create Content Experiences.
Better. Faster.
Request a Demo
Friendly humans. No commitment required.
STAY IN THE KNOW
Sign up for our newsletter
Actionable advice on how to create better content & design, product updates and occasional other news. All delivered to your inbox.



