
Hi! We really should talk!
We'd love to introduce you to Readz, the publishing platform used by IBM, Nike, Deloitte, Aon and many more.
Hop on the phone with one of our publishing consultants and get customized advice on how to get started.

INSTANT, EASY
DIGITAL PUBLISHING
TRY FOR FREE

How To Design For Accessibility
How To Design For Accessibility

Start publishing online content like Deloitte, IBM, and Nike.
Get a demo of Readz today - and never look back.
GET A DEMO
Accessibility in short refers to the ability to access. It is an aspect of usability and in web design, the term accessibility commonly refers to the concept of websites and pages accessible to people with various disabilities.
This article takes a practical approach to the subject: after a brief theoretical explanation, we'll make a strong case for approaching the issue at the design stage. To underline that point, we'll point out best practices and common mistakes, highlight technical solutions, and then provide you with a list of tools to test for accessibility issues.What Is Accessibility in Web Design?
What Is Accessibility in Web Design?
Web usability refers to the principle of effective, efficient, and satisfying user interaction with a website or page through elegant, clear and accessible design. Accessibility is a part of that in the sense that you should assume at least some of your users are affected by incapacity of disability.
Accessible design can enable direct access and indirect access for users. A direct or unassisted solution eliminates an accessibility issue solely through design, for example when a designer uses both color and an icon to draw attention to an element, thus avoiding issues for colorblind users. Design for indirect access means making a website compatible with so-called assistive technology such as a screen reader, for example.
A person using a braille screen reader, assistive technology for visually impaired or blind people (source).
Yet accessibility in web design can be a mixed bag: while modern content management systems, platforms and tools offer built-in solutions to creating more accessible websites, the issue of accessibility can still be an afterthought. When you assume only a small number of affected users, their needs are unlikely to become a priority.
However, inclusion offers only benefits and has no drawbacks. Even without conducting user research, taking access for all into account will improve the ease of use for all your users, not just those with disabilities.
The Strong Case For A Universal Design Approach
The Strong Case For A Universal Design Approach
Inclusion, that is not excluding any sub-section of your (possible) users, leads to a universal design approach. There is a strong case to build for making your website accessible for all:
- Considering accessibility early and including the issue already at the design stage saves time and money. It is frustrating, expensive, and time-consuming to fix an inaccessible website late in the development stage.
- Tackling the issue of website accessibility can lead to the adaptation of an updated design style guide and even a more accessible company culture in general, a win for everyone.
- Accessibility is a legal liability and the exclusion of people with disabilities could lead to lawsuits or fines. While the risk or possible damage is difficult to quantify, you should not simply ignore it.
- Accessible websites send a positive signal to search engine crawlers. Again, a direct correlation is hard to measure, but your rankings will not suffer from fixing accessibility issues. On the contrary, there is quite an overlap with "good" SEO.
- Barrier-free design is not in itself a barrier to innovation. It's a common misconception that access for all puts constraints and limits on your design options, making your website less innovative. Accessibility is innovation and means creating better designs for real people.
The Do's And Don'ts Of Universal Usability Design
The Do's And Don'ts Of Universal Usability Design
Let’s dive into the practical part now, because concrete examples provide the best answer to the question, what is accessibility? The following is a compilation of universal design best practices to take to heart and common mistakes best not to repeat.
Accessibility And Usability Best Practices
Accessibility And Usability Best Practices
Use Headers To Structure Your Content
Use Headers To Structure Your Content
Using header tags ( to ) correctly is good design. Choose headers in sequence without skipping levels (don’t move from h2 to h4) and convey a strong meaning. A proper structure of headers on a page enables screen reading technology to scan the page and create an overview with the ability to jump to sections.
Headers on a page structure content and provide the semantic meaning of hierarchy (source).
Alt Text For Images
Alt Text For Images
Screen readers read the alt text for images, so if the image enhances the content on the page, provide a meaningful and precise alt text. For decorative images, you can skip the alt text as long as the picture doesn’t contain additional information necessary to understand or interact with the page.
Aim for a succinct description of no more than two sentences. What you put into alt text depends on context and what other textual information is available to understand the image. Explain the information the picture contains, not the looks. The W3 organization’s Web Accessibility Tutorials contain An alt Decision Tree to help you with writing alt text for img tags.Links
Links
A proper link strategy creates a positive user experience. No one wants to encounter a page with “click here” links. Provide a link description and be strategic and consistent about it, following the same pattern throughout a page or site.
As a best practice, precede the link by the description, then give the actual linked text a unique label or name:
“The company goes into greater detail regarding financial diversification in their annual report.”
Underlined links help people with color issues distinguish them from just text. The same goes for highlighting menu items or menu links on mouseover. Consider indicating downloads with an icon and specifying the linked file type, for example PDF, ZIP, MP4 etc.Font And Background Contrast
Font And Background Contrast
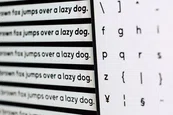
Proper contrast between foreground and background or text and background facilitates readability and a positive user experience. Ensure sufficient contrast between colors in the background and text in the foreground, not just on the page, but also in images and other elements. In the tools section of this guide, you’ll find a link to a contrast ratio checker.
The Web Content Accessibility Guidelines (WCAG) list a minimum contrast ratio between text and background of 4.5 to 1 and the even lower 3 to 1 for small text.
The light gray of #959595 in front of a white background fails a contrast check (source).
Color Choices
Color choices are an important design element and a lot can be said about How To Design With Color by itself. Keeping the user experience of everyone in mind, the palette for your website should feature sufficient contrast and not rely on too many nuances of color.
Various degrees of color blindness are more common than many designers assume, and a low contrast palette can make interaction with your page difficult. Test your color schemes and use the tools provided below to check your content.
Ask yourself: are you providing (enough) meaning without using color, and what meaning would be lost if your design didn’t use color? Are you using oversaturated colors which can create an uncomfortable user experience? Are you meeting contrast ratio guidelines?
Google search results for red pictures through the eyes of a person with Protanopia, a version of red/green color blindness (source).
Accessible Forms
Forms are an important and common way to offer user interaction on a web page. Yet screen reading software can still struggle with processing forms, which is why you need to design them in an accessible way.
All fields should have labels and tags. Labels are commonly placed close to the field and to the left, while radio buttons and checkboxes have the label on the right. Users should be able to process your form top to bottom with one field per line. If you don’t follow this convention, ensure that it’s possible to tab through the form in the visual order.
Fields that are mandatory to fill out in your form should be labeled as such. It’s a semi-convention to do this by color or an asterisk. While these are visual cues, you also need to provide the required or not required role on a semantic level following the W3C recommendations for Accessible Rich Internet Applications (ARIA).
A form label is linked to an entry field with the for and id attribute (source).
Lists
Bulleted or numbered lists are a common way of structuring content and enable you to break up text on a page. Use the proper HTML elements to formats lists (, etc.) so screen reading technology can parse them properly. This includes indenting lists and not putting the bullet points or numbers on the same line as the rest of the text.
Captions
Not only images need captions, but video content as well. Subtitles in your videos allow users to watch them without the audio. Subtitles should not be hardcoded. Instead, use the captioning tools available through the video hosting platform you’re using. This enables users to adjust the captions to their needs, for example with auto-translation or an adjustment in size.
Transcripts
If you provide value through video and audio content, you should offer a transcript. That way screen reader users can consume the content through their respective assistive technology. But transcripts are a win for everyone, since the content becomes searchable, allowing for a new way of discovery, both directly on the page as well as through search engines. You don’t have to manually transcribe your content; there are services for providing transcripts with the help of AI.
Comprehension of text
The complexity of your text content should of course match your target audience. Yet simple and easy-to-understand language for readable content is generally a good user experience. Keeping things simple helps avoid misunderstandings, allows users to process your text content quicker and also helps learning-impaired users.
Navigation
Help all your users understand where they are on your page or site through clear orientation cues such as headings and breadcrumbs. Provide a consistent navigation with one pattern of naming, style, and position. Offer other methods of navigating the site, for example through a sitemap, search, or post archives.
Interaction Feedback
Be as clear and failsafe with the interaction feedback you provide. Let the user know a form has been submitted, the page has refreshed, or which fields contain errors. Especially if something is wrong, more than one cue might be needed (see below, offer feedback through color / contrast AND an icon instead of just color). Give instructions that are clear and concise and can be identified as such. The style that alerts the user to necessary interaction should be consistent throughout the page and site.
Skip To Content
You can improve the user experience for anyone who only uses keyboard navigation by providing a “skip to content” link at the top of the page. It only needs to be visible when it has focus and it allows users to jump to the beginning of the page’s main content with one keystroke and without having to navigate the header section.
Common Mistakes When Designing For Accessibility
Common Mistakes When Designing For Accessibility
Wrong Use Of Headers
Wrong Use Of Headers
Header tags should not be used for increasing font size, that’s what CSS is for. The opposite mistake would be to skip header tags entirely and just use styling to create a page structure with different levels of hierarchy expressed only in font size. Though this works visually, you’d be blocking screen reading technology from creating a page overview since it depends on header tags.
Buttons And Links
Buttons And Links
It’s important to consider the expected behavior of buttons and links: a button is for interaction on the page, while a link leads away from it. These two elements therefore need to be styled differently, otherwise you create confusion.
A button should also have the button tag, otherwise screen readers won’t offer the choice of interaction. Don’t just style buttons as such, tag them properly. Inconsistent or confusing links and buttons are a bad user experience in general.
Hidden And Inaccessible Content
Hidden And Inaccessible Content
Hover or mouse-over effects are often used to provide additional information such as tooltips or explanations for another element. Designers also sometimes break up blocks of content into different tabs in a text box, for example for a product description where each tab addresses one aspect.
But these kinds of “hidden” content often rely on one input device for interaction, commonly the mouse. When using tabs, make sure users can cycle through all of them with the keyboard. Design tooltips as clickable elements which can gain focus through keyboard navigation as well.
Text In Graphics
Text In Graphics
Don’t place important information, especially text, as just an image on a page. Not only does that make it difficult to people using screen reading technology, even with an alt text description, it also prevents users from searching for that information on your site, which is a bad user experience for anyone.
This does apply to captchas as well. Many “are you a robot” checks rely solely on visuals or are highly inaccessible in general.
Conveying Meaning Through Only One Sense
Conveying Meaning Through Only One Sense
Don’t rely on solely one sensory characteristic or component to provide instructions or convey meaning. You can use shape, color, size, visual location, orientation, or sound to draw the user’s attention to an element, for example a form field filled out incorrectly. But use a combination of at least two of these, positioning, color, labelling etc. It’s a common mistake to only use the color red as the literal “red flag”.
Minimal Forms
Minimal Forms
We’ve mentioned forms above under the best practices, but let’s recap: don’t approach with a minimalist design. In particular, don’t eliminate boundaries and labels for form fields.
A form field that has no clearly defined or visible boundaries is a barrier to interaction for people with mobility impairment or cognitive disabilities. Boundaries help identify the size and location of the click target to active the field.
A permanent label reliably identifies the purpose of each field. Don’t make the mistake of using placeholder text instead of a label. Not only does the text disappear once the user starts to interact with the field, it’s commonly also of low contrast. Don’t repeat the label name in the placeholder text, either, as it’s also a bad user experience. Placeholder text is meant to give an example of what to enter, or the expected length or format of the entry.
Tables
Tables
Tables are reserved for data representation, not to structure or layout content on the page. In terms of accessibility, the reason to avoid tables is once more screen reading technology, which begins explaining each table as numbers of columns and rows.
This is helpful when the table represents actual data and information, but it’s an annoying experience when the table was just meant to create a grid of elements which could have been styled using CSS.
Touch Targets Too Small
Touch Targets Too Small
When designing for touch input on any device, screen, or resolution, make sure buttons and other interactive elements for touch input are at least 9 by 9 millimeters in size. Space interactive elements far enough apart to avoid touch overlap or difficulty discerning controls.
This will benefit all mobile users during single hand access, but also help mobility impaired users and anyone with large fingers.
Autoplay
Autoplay
Audio, video, or any kind of content which begins playing automatically as a page loads is annoying users at best. Worst case scenario, it ruins the experience for people using assistive technology, rendering navigation or the entire page inaccessible.
Any dynamic content should follow the Accessible Rich Internet Applications guidelines: overlays, lightboxes, pop ups etc. An automatic slideshow should offer keyboard navigation and feature descriptive alt text.
Animation
Animation
Avoid designs or types of content known to cause seizures, such as flashing elements or colors. Anything that flashes for more than three times per second is problematic, especially if it’s a large element or the whole screen. Keep flashing elements small and to a minimum and check video content for photosensitivity issues.
Avoid Flash
Avoid Flash
It shouldn’t have to be said in this day and age, but Flash content is typically a broken user experience for many. In addition, it’s a barrier for assistive technology. If you absolutely feel like you still have to use Flash on a website, keep it to a minimum and possibly provide an alternative.
Technical Solutions For More Accessible Websites
Technical Solutions For More Accessible Websites
The technology used to realize your website or pages can help you make your content more accessible. Many solutions to accessibility issues lie in the technical realization of design aspects, and depending on your Content Management System (CMS), you might have various tools or features already available to improve the user experience for everyone without the need to make changes at the actual code level yourself.
Accessibility Compatible CMS
Accessibility Compatible CMS
Familiarize yourself with the accessibility features of the Content Management System you’re using. Check any pre-made templates and themes you use in your design for accessibility issues or options. For example, a platform such as WordPress allows users to specify the alt text when uploading an image.
Twitter allows users to provide a description for uploaded images (source).
Responsive Design
Responsive Design
If your design is responsive, you allow for adaptive representation of your content across various devices and screen sizes, which aids accessibility. All users can then zoom and use their respective device without loss of functionality or information. Avoid scrolling in two dimensions and clipping of content.
This applies to orientation as well: unless absolutely necessary, don’t limit your design to portrait or landscape mode. It gives all users the freedom of choice how to use their device, and is supportive of anyone who might have to use a fixed or mounted device.
Relative Font Size
Relative Font Size
Early web pages could rely on fixed font sizes because nearly everyone was using a screen of a similar resolution. Today, designing responsively means using relative font sizes. Design your fonts to scale according to display size and offer enough flexibility so users could employ custom CSS to improve their reading appearance according to their needs through altering font size, line height or spacing.
Pay attention to the readability of your font styles. Small font sizes, cursive or even handwriting, and all uppercase can pose difficulties for users. As a rule of thumb, larger text, shorter lines, improved spacing and taller line height are a good user experience. We go into more details regarding fonts for web design and relative size in our article What Is The Best Font Size For The Web?
Keyboard Navigation
Keyboard Navigation
From a technical point of way, making a web page accessible through keyboard navigation only means more than letting go of the mouse. You need to define a focus style and define the focus state of input elements. Any content that has focus should be “solid”, that is not unchanging, so as to allow anyone to discover the current focus in their own time without distraction and unexpected content changes.
Make sure the focus order follows the visual order in a logical way so users can predict which element will be highlighted next.
If you implement keyboard shortcuts, define them so they can be operated with one hand only, and allow users to redefine them or turn them off. Single key shortcuts can cause issues for anyone using speech input technology.
Tagging
Tagging
As we’ve outlined under best practices, proper use of tags is important for accessibility. Header tags are for structure and hierarchy. In forms, you can attribute each element to the id attribute of the form element. You can also follow the Accessible Rich Internet Applications attributes. This helps assistive technology understand which input is required.
Markup
Markup
HTML5 contains markup elements such as and to structure content and separate functionality. There are Accessible Rich Internet Applications roles for additional meaning, for example to identify search functionality.
If you design non-standard interactive elements, such as buttons without the label, it’s essential to provide ARIA information on function and state and code the response to keyboard inputs.
Reading Order And Code Order
Reading Order And Code Order
Ideally, the logical reading order of content on the page follows the order of elements in the code. You can check this by reviewing the content order with CSS styling removed. The larger the discrepancy between content and code order, the more likely issues for assistive technology become.
If an image is placed before a heading in the code, assistive technology might miss it (source).
How To Test For Website Accessibility Issues
How To Test For Website Accessibility Issues
In the following, we give you an overview of manual checks you can perform on your web content in the browser, as well as a range of tools for testing, flagging, and fixing accessibility issues.
Perform Manual Checks
Perform Manual Checks
Visual Contrast Check
Visual Contrast Check
Disable color and check your web page design in greyscale. If the contrast looks or “feels” too low, chances are a contrast checking tool will tell you the same. The greyscale “trick” can be used quickly during the design stage, but make sure to use the tools outlined below as well early in the process to save yourself time correcting work. The more you concern yourself with accessibility issues especially as they relate to color, the more you’ll develop a sense for which combinations create sufficient contrast.
Screen Reader Test
Screen Reader Test
- Use a software screen reader for listening and interacting with the page.
- Check navigation, forms, and dynamic content.
- Is the semantic information assigned to elements conveyed accurately to the screen reader?
- Can you navigate forms with the screen reader with all instructions, feedback, and errors?
- Can you access page updates or dynamic changes, such as text changes, slide shows, playing content?
- Common screen reader software would be JAWS (Job Access Without Speech), NVDA (Non-Visual Desktop Access), and Microsoft Narrator for PC, VoiceOver for Mac and iOS, and Google TalkBack for Android.
Keyboard Navigation
Keyboard Navigation
- Turn on full keyboard accessibility in your browser.
- Navigate the page using only the keyboard:
- Tab advances between interactive elements, shift + tab navigates backwards.
- Enter activates links and buttons or submits forms.
- Spacebar activates checkboxes and buttons, expands a menu, or scrolls the window.
- Arrow keys are used for radio buttons, menus, sliders, tab panels, trees etc.
- Identify any mouse-only elements and actions.
- The focus indicator or outline for elements should have a contrast of at least 3 to 1.
- Test the “skip to content” functionality, if implemented.
- Question the logical order of the page navigation.
- Test the interaction with dialogs and pop-ups.
Scaling Test
Scaling Test
- Adjust the zoom levels and check your design at various stages.
- Zoom to 200% and check for clipped content or broken functionality.
- Set the viewport to a width of 1280 pixels and a zoom level of 400%, then check again.
- Check for scrolling issues, that is horizontal scrolling.
- Zoom the text only at a level of 130-150%, check readability.
Other Issues
Other Issues
- Are you providing captions and transcripts for non-textual media?
- Does any information on the page depend on just one sensory aspect to convey meaning?
- Are you using dynamic content, and can it be stopped or controlled by the user? Does it not play automatically?
- Are you avoiding any strobing effects?
Tools To Find And Fix Usability Issues
Tools To Find And Fix Usability Issues
Accessibility Tree
Accessibility Tree
Browsers map the code of a web page, creating a tree structure of nodes representing a part of the document. This logical tree is called the Document Object Model (DOM) tree, a cross-platform and language-independent interface. In addition, browser software creates an accessibility tree, which represents the semantics of the page.
An example of what objects of an accessibility tree can look like (source).
Assistive technology looks at this semantic version of a page instead of the rendered UI to convey it to the user. A tag such as or carries a semantic meaning which allows a screen reader to offer respective options, such as jump to headline or interact with button.
Disregarding the semantics of HTML elements or creating interactive elements without assigning them meaning, assistive technology is unable to understand the functionality of a page, resulting in broken usability.
Chrome Developer Tools
Chrome Developer Tools
There are comprehensive accessibility features within Google's Chrome Developer Tools. You can audit a page's accessibility and also view the accessibility tree.
axe - Web Accessibility Testing
axe - Web Accessibility Testing
The accessibility audit in the Chrome Developer Tools is powered by axe and is available as a standalone Chrome extension. This accessibility checker finds defects without false positives since aXe is the underlying engine that powers the Audits panel. The aXe extension has a different UI and describes audits slightly differently. One advantage that the aXe extension has over the Audits panel is that it lets you inspect and highlight failing nodes.
SortSite
SortSite
To audit a page or website, you can enter a link into the SortSite Accessibility Checker and Validator to test against WCAG accessibility standards.
WAVE Web Accessibility Evaluation Tool
WAVE Web Accessibility Evaluation Tool
This suite of evaluation tools helps you make your web pages more accessible to anyone, checking for issues and Web Content Accessibility Guideline errors while also facilitating human content evaluation. Wave is available as a web app, browser extension, and API.
WebAIM Contrast Checker
WebAIM Contrast Checker
To check for sufficient contrast between foreground and background color for text, graphical objects, and user interface components, you can use the WebAIM Contrast Checker.
WebAIM Link Contrast Checker
WebAIM Link Contrast Checker
Similarly to the color contrast checker, the link contrast checker ensures sufficient contrast for your link strategy as part of your web design.
ColorZilla
ColorZilla
You can use the Firefox add-on ColorZilla to assist you with color related tasks, including accessibility issues and picking high contrast colors.
Color Oracle
Color Oracle
To simulate color blindness, you can look at your web pages through Color Oracle, a free software for Windows, Mac, and Linux.
Color Safe
Color Safe
Find accessible color palettes based on WCAG guidelines with Color Safe.
Image Analyser
Image Analyser
You can use an online image analyser to check for issues with image attributes or for contrast issues.
Accessibility Guidelines For Processes
Accessibility Guidelines For Processes
Including designers, engineers, project managers, and QA, the comprehensive Vox Media Accessibility Guidelines checklist covers accessibility issues throughout all stages of a project.
The A11Y Checklist
The A11Y Checklist
A11Y is a numeronym for “accessibility”. Under the name The A11Y Project, a community-driven effort is trying to make accessibility on the web easier. Based on the Web Content Accessibility Guidelines (WCAG), they provide a basic A11Y Checklist you can use to tick off accessibility issues on your site or page one by one.
Web Accessibility Evaluation Tools List
Web Accessibility Evaluation Tools List
For more tools to evaluate the accessibility of your web site or pages, you can consult the W3C Web Accessibility Evaluation Tools List for a range of solutions tailored to specific needs.
Related Articles

The best font size for online content
GUIDE

These design errors will kill your conversion rates
FEATURE

5 essential design tips when you move from print to online
GUIDE

Why UX is important for marketing
FEATURE
< BACK TO OVERVIEW
Create Content Experiences.
Better. Faster.
Request a Demo
Friendly humans. No commitment required.
STAY IN THE KNOW
Sign up for our newsletter
Actionable advice on how to create better content & design, product updates and occasional other news. All delivered to your inbox.