
Hi! We really should talk!
We'd love to introduce you to Readz, the publishing platform used by IBM, Nike, Deloitte, Aon and many more.
Hop on the phone with one of our publishing consultants and get customized advice on how to get started.

INSTANT, EASY
DIGITAL PUBLISHING
TRY FOR FREE

How To Design With Color
How To Design With Color
A Guide To Applied Color Theory And Psychology In Design
A Guide To Applied Color Theory And Psychology In Design
Color is a powerful design element. It can create a forceful impact as well as balance out subtle details. Color in visual design is a challenge that goes beyond what is visible. Combining colors is about finding harmony or establishing contrast, but colors also evoke emotions, influence the subconscious, and carry cultural associations.
In this guide to designing with color, we’ll briefly go into color theory before exploring color psychology and the emotional responses to color choices. We’ll look at what colors are commonly used in which industry before giving practical color design tips and outlining important do’s and don’ts of color design.
Introduction To Color Psychology In Design
Introduction To Color Psychology In Design
Introduction To Color Theory In Design
Introduction To Color Theory In Design
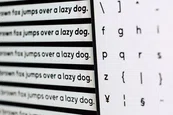
Spectrum of text contrast and legibility (
source
).
Do’s and Don'ts of Color Design
Do’s and Don'ts of Color Design
Simultaneous contrast can make colors appear vibrating or pulsating (
CC BY 2.5
)
RGB color wheel with primary, secondary, and tertiary colors (
source
).
RGB color wheel with 360 different colors (
source
). Colors can trigger emotional responses, which gives designers an opportunity to use that effect for influencing the perception and reception of the audience. The viewer’s reaction can range between the conscious and subconscious: the color composition can cause a strong and positive association with a brand, for example. But it can also create an impulse or gentle influence of which the viewer is unaware. Visual designers turn to color psychology to predict, stimulate, or influence these reactions, create better user experiences, and strengthen or support the message of a design.
The reaction to certain colors is to some extent always personal and subjective, yet there are near universal reactions because we experience color phenomena every day in the world around us, for example as the calming blue and green of nature, or the bright, warming colors of the sun. Other color effects are cultural, which to this day is still reflected in some names, such as royal blue or purple, navy, or marine.
In general, the main aim of using color psychology in design is to draw from all these associations and cause an emotional response with color or set a mood through a color palette. The following is a general overview of color associations and responses.
Yellow is a color associated with sunshine and happiness (
source
).
Blue is the color of the mind and intellect (
source
).
The natural color green is associated with health and healing and therefore common in the health and medical sector (
source)
.
Audience
Audience
As we've noted above, color associations depend on personal experience and culture, so psychological color choices don't translate to a universal audience. Decisions about color in branding and marketing therefore have to be specific to a target audience.
The image of your brand and the feeling or mood you want to convey as well as the context of your campaign or outreach will inform your design.
Research
shows that brands tend to be dominated by one or rarely two of five core dimensions with their specific traits:
Favorite colors by gender (
source
). We call white the color of peace, innocence, and purity. Our associations with white range from cleanliness and refreshment to good, new beginnings, simplicity, health, and harmony. Through the use of white space, you can provide clarity, balance, and equality in a design and declutter the view, evoking open and airy associations. However, too much white will isolate or feel empty, lonely, or lacking.
White
White
COLORS
ASSOCIATIONS
INDUSTRIES
Red
Activity, strength, excitement, stimulation, up-to-date, aggressive, energetic, provocative, attention-grabbing, passionate
Retail
E-commerce
Health
Education
Orange
Excitement, optimism, liveliness, energy, extroversion, creative, cheerful, friendly, vitality, fun, playful, exuberant, outgoing
Retail
E-Commerce
Tech
Fitness
Logistics
Education
Yellow
Optimism, friendliness, happiness, cheerfulness, positivity, light, warmth, motivation, creativity, appeal
Retail
E-Commerce
Fitness
Digital
Budget
Education
Blue
Trust, confidence, security, responsibility, competence, intelligence, logic, communication, efficiency, duty, dependency
Finance
Health
Insurance
Tech
Education
Green
Nature, Security, natural, clean, eco-friendly, peace, calm, safety, freshness, wealth, health, prestige, serenity, generosity
Health
Outdoors
Nature
NGO
Eco
Insurance
Education
Purple
Authenticity, quality, luxury, magic, spirituality, royalty, sophistication, nostalgia, mystery
Luxury
Design
Tech
Church
Brown
Nature, earth, serious, rugged, sensual, simple, durable, comfort, stability, trust, classic
Food
NGO
Church
Black
Prestige, value, timelessness, sophistication, power, elegance, class, glamour, dignity
Luxury
Fashion
Finance
Automotive
White
Sincerity, purity, cleanliness, simplicity, hygiene, clarity, peace, nobility, class, softness
Health
Medicine
Wellness
Finance
Pink
Playful, warm, soft, nurturing, soothing, feminine
Beauty
Clothing
Toys
Palette and color scheme are often used synonymously, but whereas the palette specifies a range of (chosen or available) colors, a color scheme is the choice of colors from which you derive or create a palette. For example, you can pick an “oceanic color scheme” to create a palette of various blue tones. In a “warm color scheme” you would limit your palette to the right side of the color wheel, that is those with a warm color temperature.
Here are several ways to determine a color scheme for your design:
Color Schemes
Color Schemes
An analogous color scheme picks colors adjacent on the color wheel (
source
).
Split complementary schemes combine a dominant colors and two adjacent colors; triadic and tetradic color schemes use a triangle / rectangle to determine palette colors (
source
).
Pure colors are all the primary, secondary, and tertiary colors. Arranging them together forms the color wheel of intense and bright
hues
or pure colors.What Are Hues Or Pure Colors?
What Are Hues Or Pure Colors?
Adding further to the pure colors creates more color combinations which are called tints, shades, and tones. Adding white to a hue results in a pastel color called
tint
. A pure color mixed with black creates a shade
, a color variation that is darker and duller. Black and white combined result in gray, and pairing that with a hue gives you a tone
. Mixing unequal parts of black and white with a pure color greatly reduces its intensity. What Are Tints, Shades, And Tones?
What Are Tints, Shades, And Tones?
Bisecting the color wheel top to bottom separates the warmer colors on the right from the cooler colors on the left. We perceive yellow, red, and orange as warm, whereas blue, green, and purple feel cold to us.
The term
color temperature
refers to how warm or cold a color feels and it is expressed in Kelvins. Cool colors have a temperature of over 5000 K, whereas warm colors are below with yellow being in the range of 2700 K to 3000 K, for example. Daylight has a range from 5500 K to 6500 K.
Color temperature causes related associations in viewers, so we tend to associate warm colors with energy, brightness, action, positivity, motion, motivation, or power. Cool colors carry a connotation of calm, tranquility, serenity, relaxation, coldness, peace, or stillness. The fact that we have these associations or responses is the basis of color psychology.What Is Color Temperature?
What Is Color Temperature?
Red is a warm and stimulating color (
source
).
We speak of red as a warm color of love, passion, and lust, but also vitality, energy, heat, and warmth. Red is therefore a stimulating, energizing, and exciting color, powerful, dynamic, and physical. Designs with red grab and hold attention, but red is also associated with danger, warnings, aggression, fear, blood, and anger.
Red
Red
Orange
Orange
This color speaks of positivity, energy, and warmth. It is stimulating and welcoming in between the joy of yellow and the powerful energy of red. You can use orange to instill fun, enthusiasm, warmth, motivation, and success. We think of freedom, courage, and friendliness when we see orange, but also of change because orange occurs at the season transition from summer to autumn. Orange feels fresh, sensual, playful, full of energy, but in excess we can perceive it as bland.
Yellow
Yellow
There’s a reason all those emoji are yellow: it’s the happy hue. It evokes a range of emotions and is associated with sunshine, energy, happiness, hope, and energy. It’s a warming, welcoming, and brightening color of joy. Yellow symbolizes optimism, enlightenment, intellect, cheer and goodwill, as well as creativity. Apply yellow as a lifter of spirits and to bring confidence, inspiration, self-esteem, and creativity to your designs. Yet too much of it irritates viewers, causing anger, frustration, or caution.
Blue
Blue
We find blue in nature as the sky or in water and enjoy its calming, soothing effect. In general, the color stands for serenity, tranquility, and peace, but also security, trust, reliability, honesty and loyalty. Blue is called the color of the mind and intellect, making us think and facilitating concentration with the cool and airy evocation. Yet when we “feel blue”, we suffer from loneliness, loss, coldness, or distance.
Green
Green
Green is the color of nature, uniting the blue and yellow of water and the sun. It makes us think of growth, natural energy, and the cycle of life, thus invigorating and calming us at the same time. We associate harmony and balance with green, but it’s also the color of money, wealth, and stability and represents freshness, health, healing and hope as well as the earth and environment. The effect of green is refreshing, calming, restoring, quieting, and comforting. On the negative side, we associate green also with guilt, greed, envy, jealousy, or nausea.
A noble color, purple symbolizes luxury, royalty, wealth, loyalty, and ambition. The color has a soothing energy and creates an inward focus, going over into introspection and wonder. Purple is also the color of magic, mystery, and the occult. We tend to have reactions that are spiritual, contemplative, creative, and imaginative. Lighter tones of purple are romantic and flowery, while some tones come across as cheap, especially when used in excess.
Purple
Purple
After green, brown is also a color of nature and we think of it as solid and dependable. The associations with earth, coffee, or chocolate make us react in a sensual way. The color offers a grounding comfort that evokes a sense of protection, security, support, safety, belonging, and structure. Brown is serious and reliable, but can also come across as conversative, reserved, dogmatic or closed-minded.
Brown
Brown
Black can create contrasts, draw outlines, underline, or inject structure into a design. Dramatic effects become possible which evoke strong reactions to black. We call black elegant, sophisticated, and serious, but the color also represents death, sadness, despair, and mourning. So too much black will be overwhelming or depressing and can suffocate or depress a design. With the right balance, black conveys professionality, control, independence, authority, power, class, strength, and formality.
Black
Black
A flexible neutral color, gray is inherently both warm and cool, modern and traditional, conservative and elegant. Too much gray reduces a design and makes it boring, while sparse amounts add power and sophistication.
Gray
Gray
Varying color connotations across cultures (
source
).
In some cultures the color of death is black, in others it’s white. Cultural difference in the meaning of colors and the things associated with colors make it necessary to consider the specific audience of a design. It’s almost impossible to avoid any negative color connotation across all cultures.
Cultural Colors Associations
Cultural Colors Associations
Practical Tips For Color Design
Practical Tips For Color Design
In his work
Colour Assignment
, researcher Joe Hallock shows his findings on color preferences and dislikes among men and women in Western societies: Overview of traits of brand personality dimensions (
source
). Least favorite color by gender (
source
).In general, men prefer bolder colors and shades, while women favor softer ones and tints.
Brand Colors By Industries
Brand Colors By Industries
Color psychology associations by brands (
source
).
Picking a palette
Picking a palette
- What are you designing? (Brand identity, campaign, website, app, newsletter...)
- What message do you want to convey?
- What is your aim or goal? (Conversion, communication, brand identity…)
- Based on the color theory principles outlined above, which emotions do you want to evoke with your design? In other words, what traits do you associate with your design and which colors would bring out those?
You can then follow these steps to assemble the palette for your design:
- Choose one to four colors: Consider your base, accent, and neutral color for a combination of three or your primary color, background, first and second accent color for a combination of five. Less colors are possible: one will result in a monochromatic palette, two colors can give you a complementary palette. We’ll go into these in greater detail below.
- Base color: This color should express the dominant trait of your design, message, or brand. Make sure it appeals to your target audience, then consider what other colors will match it.
- Accent color: Just as important as the base color, accents are difficult to choose because you’ll be limited by your base color choice. Accent colors can complement or contrast the base, but should match the personality of the design and work well with the target audience.
- Neutral color: Depending on your design, you’ll use the neutral color for backgrounds or other elements that won’t steal the attention of the main elements. White, off-white, beige, or gray are common neutral colors. Black can be dominating, but also work as a background or neutral color choice.
Accessibility
Accessibility
- Don’t use color as the only visual means of conveying information or making an action or element stand out. In other words, a warning message in red should be accompanied by other visual elements, such as an appropriate icon.
- Ensure a sufficient contrast ratio between foreground elements such as text, icons, borders, and other elements, and their background.
There is a whole range of tools which allow you to check your chosen colors for sufficient contrast or otherwise ensure your design is meeting accessibility standards for the web. Here are just a few:
- Colorsafe: Quickly check which colors are safe to combine in terms of accessibility.
- Color Oracle: A free color blindness simulator for Windows, Mac, and Linux.
- tanaguru contrast finder: Find good contrasts for accessibility between two colors.
- Color Review: Check the contrast ratio between two colors including preview.
- Color & Contrast Picker: Find accessible color combinations between a background and foreground color.
- Accessible color palette builder: Play around with up to six colors in an accessibility color matrix.
- 90 Combinations: A page with 90 combinations of text and background color with high contrast ratio.
We Perceive Color As Relative
We Perceive Color As Relative
Contrast
Contrast
The 60-30-10 Rule
The 60-30-10 Rule
Saturation And Vibrancy
Saturation And Vibrancy
Subtle Changes Have a Huge Impact
Subtle Changes Have a Huge Impact
Keep It Simple
Keep It Simple
Do
Do
- Consider and check accessibility issues.
- Make use of white space and learn to design with white space.
- Think of color psychology and the probable emotional responses to your color choices.
- Look at what the color choices for other companies in your industry are.
- Use color to the advantage of your message, design, or brand.
- Guide the eye through the use of color in your design, but use other elements for that purpose as well.
- Try to keep your color palette simple.
- Aim for a clear design.
Don’t
Don’t
- Use a dark background with light text in your design to avoid eye strain.
- Compromise readability because of an unusual color combination.
- Overuse the primary color or use too many colors.
- Go for color effects just for the sake of it or to experiment for the sake of experimenting.
- Use your favorite colors without considering what your design requires.
- Copy the exact palette of another brand just because it works for them.
- Put too many visual demands on your audience, straining their patience or attention span.
Let’s begin with some basics of color theory. The colors we see are actually light or more specifically light waves reflected off the things around us. Colors exist as primary, secondary, and tertiary colors. The primary colors are yellow, red, and blue. All other colors are some form of mixture of these three, which is why the RGB color model of red, green, and blue is also called an
additive color model
. Since color is light, the more you add, the brighter the color becomes. All three in equal parts result in pure, white light.
Two primary colors
in equal parts create one the secondary colors
, purple, green, and orange. Color combinations with primary colors in unequal parts create tertiary colors
where one color is dominant, for example yellow-green or blue-green.
Black is associated with elegance and luxury (
source
).
A monochromatic palette in red (
source
).
Complementary colors are opposite each other on the color wheel (
CC BY-SA 4.0
).
Color Picking Tools
Color Picking Tools
- Colour Lovers: Explore over a million color palettes.
- ColorDrop: Browse palettes and gradients or create them from uploaded images.
- Colormind: A color scheme generator using deep learning to create styles from images and art.
- Khroma: Create and search palettes with the help of AI.
- Coolers: A fast color scheme generator
- ColorSpace: Enter one color to generate palettes.
- ColorDesigner: Get help for building a palette with tints and shades based on a base color.
- Colourcode: Build various palettes based on the color wheel.
- Color Hunt: An open collection of palettes to share trendy combinations.
- Palettr: Generate palettes inspired by a theme or a place through a search engine.
- BrandColors: A huge collection of official brand colors.
- Designspiration: Browse concepts and colors.
- Check the contrast between text and background and avoid low contrast there.
- On white background or elements, avoid bright text color. Black and dark gray will work best.
- Avoid complementary colors for text and background. This is especially true for colors similar in brightness and saturation.
Text And Legibility
Text And Legibility
Harmony
Harmony

Start publishing online content like Deloitte, IBM, and Nike.
Get a demo of Readz today - and never look back.
GET A DEMO
Related Articles

The best font size for online content
GUIDE

These design errors will kill your conversion rates
FEATURE

5 essential design tips when you move from print to online
GUIDE

Why UX is important for marketing
FEATURE
< BACK TO OVERVIEW
Create Content Experiences.
Better. Faster.
Request a Demo
Friendly humans. No commitment required.
STAY IN THE KNOW
Sign up for our newsletter
Actionable advice on how to create better content & design, product updates and occasional other news. All delivered to your inbox.